[开源]VR全景项目,使用一张全景图片就就可以构建出VR全景场景

一、开源项目简介
半夏全景
半夏全景商城系统Java版,基于Java+Vue+TS开发,在微信公众号、小程序、H5移动端都能使用,代码全开源无加密,独立部署,二开很方便,还支持免费商用,能满足企业新零售多种经营需求,自用、做二开项目都很合适。
二、开源协议
使用MIT开源协议
三、界面展示
项目截图:

构建目录

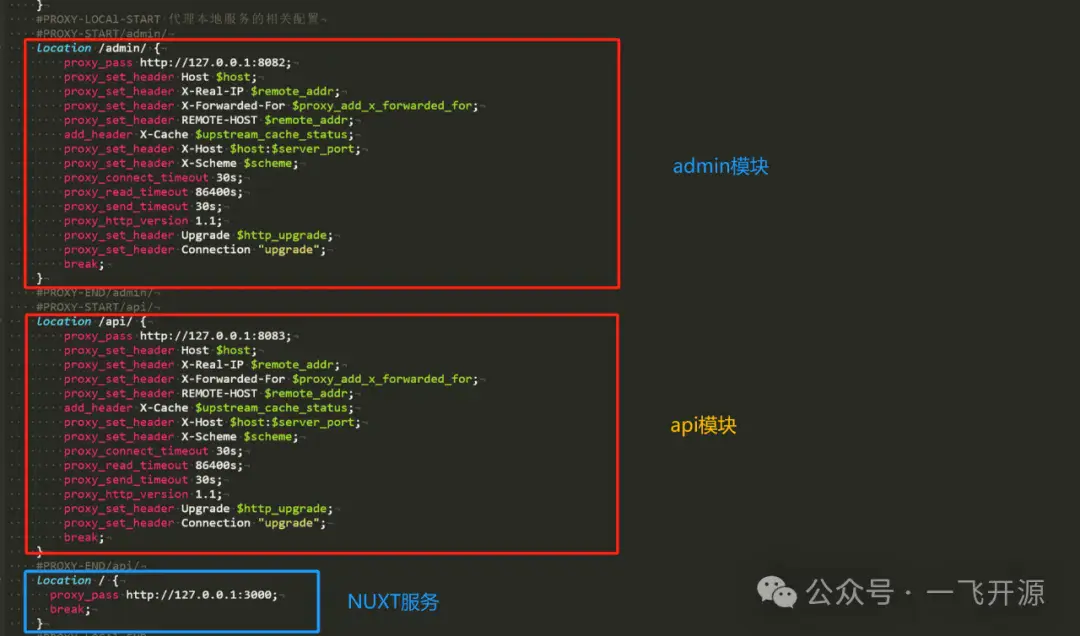
Nginx部署配置

提供一些用于测试全景图片
- 如果这些图片侵权了,请联系作者删除



四、功能概述
半夏VR全景项目,使用一张全景图片就就可以构建出VR全景场景,使用720云相同核心技术,快速构建属于自己的VR空间。
五、技术选型
运行环境及框架:
1. 后台服务 Java SpringBoot + Mybatis-plus + Mysql + redis + RabbitMQ + MongoDB
2. 运行环境 linux和windows等都支持,只要有Java环境和对应的数据库 redis
3. 运行条件 Java 1.8 Mysql5.7 node18
4. Api对应的接口文档也可以部署项目后查看 域名/doc.html 查看【knife4j生成】Java项目框架 和 项目运行环境
后端依赖
* SpringBoot 2.7.13
* Mybatis Plus LATEST
* knife4j
* Redis
* SLF4j+log4j
* Redis
* Fastjson
* Lombok
* knife4j
* krpano-1.19前端依赖
* Vue3
* ElementPlusUi
* TypeScript
* NUXT项目代码包介绍
├─application 应用目录
│ ├─sp_common 公共模块
│ ├─sp_admin 管理员模块【默认端口8080】
│ └─sp_api 用户模块 【默认端口8081】
├─admin-vue 管理后台(PC端管理端 VUE + ElementUi)
│ ├─src 核心包
│ │ ├─libs 公告模块
| | | ├─app.config.ts 配置文件
├─front-vue 使用nuxt 开发的用户端
│ ├─src 核心包
│ │ ├─libs 公告模块
| | | ├─app.config.js 配置文件
├─krpano krpano
├─stitic 静态素材
│ ├─scene 全景素材
└─mysql 数据库备份文件系统演示:
后台账号: admin/123123【默认密码】
答复